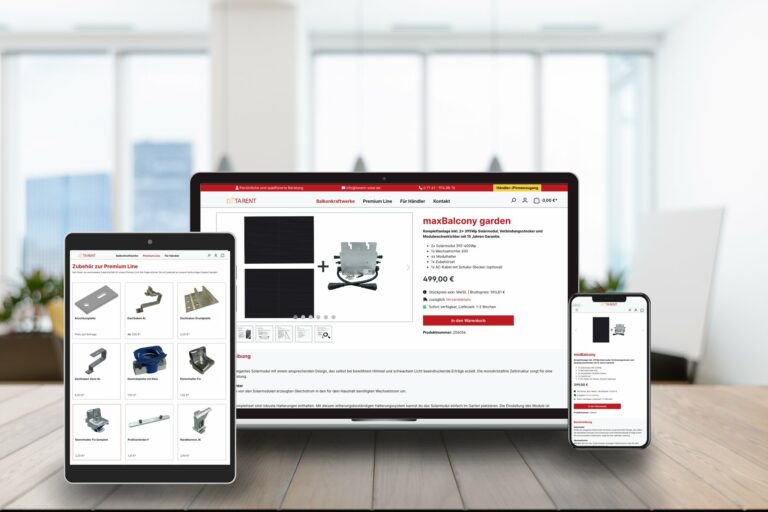
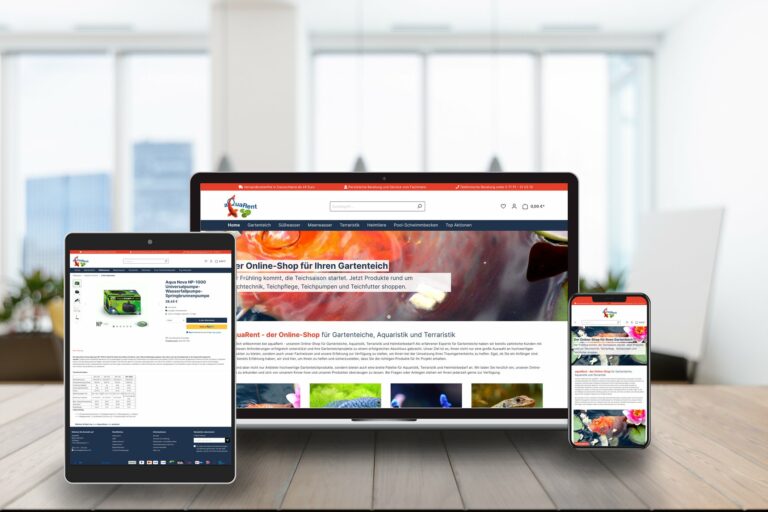
Exklusives Update für unser Shopware 6 Theme
Für unser Shopware 6 Theme „A Better CMS Theme“ gibt es mit der Version 2.2.0 und 1.6.0 ab sofort ein Update mit neuen Funktionen. Das Shopware 6 Theme ist sowohl für B2C als auch für B2B geeignet. Kompatibel ist das Theme mit Shopware 6.4 (Version 1.x) und Shopware 6.5 (Version 2.x).